ArangoDBには、WebAPIを使って簡単にアクセスできますが、各種言語用のライブラリがあります。
今回はJavaScript用のライブラリArangoDB clientを使ってArangoDB上のグラフをブラウザ上に表示してみます。前回登録したサンプルデータを使用します。
また、グラフ表示にはviz.jsを使います。
インストール
componentを使います。インストールされていなければ、あらかじめインストールしてください。
|
1 2 3 |
$ git clone git://github.com/kaerus-component/arango $ cd arango $ make build |
今回は落としたディレクトリをごっそりWebサーバのDocumentRoot下に配置し、arango配下に以下のindex.htmlを作成します。
arango/index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <script src="./build/arango.js"></script> <title>ArangoDB Sample</title> </head> <body> <script> var arango = require("arango"); var db = new arango.Connection("http://127.0.0.1:8529"); db.use("paths").document.list().then(function(res){ console.log(res); }, function(err){ console.log(err); }); </script> </body> </html> |
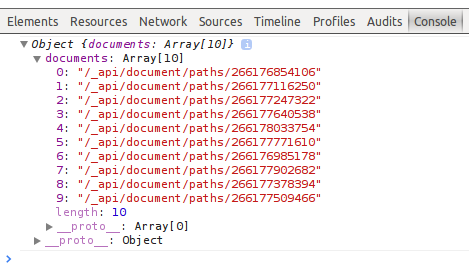
ブラウザでアクセスして、コンソールに以下のように表示されればOKです。

不具合の修正
今回落としたバージョンには少々不具合がありました。上の表示が確認できた方はこの部分はスキップしてください。
■ buildの際のモジュールの漏れ
componet.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
{ "name": "arango", "version": "0.1.1", "description": "ArangoDB client", "repo": "kaerus-component/arango", "dependencies": { "kaerus-component/promise": "*", "kaerus-component/ajax": "*", "kaerus-component/urlparser": "*", "kaerus-component/base64": "*", "kaerus-component/uP": "*" }, "keywords": [ "nosql", "arangodb", "database", "client" ], "scripts": [ "index.js", "lib/arango.js", "lib/request.js", "lib/utils.js", "lib/api/action.js", "lib/api/admin.js", "lib/api/collection.js", "lib/api/cursor.js", "lib/api/document.js", "lib/api/edge.js", "lib/api/index.js", "lib/api/key.js", "lib/api/query.js", "lib/api/simple.js", "lib/api/transaction.js", "lib/api/graph.js", "lib/api/user.js" ], "license": "Apache2_0" } |
■ URLのパースの不具合
URLのパースの正規表現を以下のように修正しました。
components/kaerus-component-urlparser/index.js
|
1 2 3 |
var URL = /^(?:([A-Za-z]+):){1}(\/{0,3})(?:([^\x00-\x1F\x7F:]+)?:?([^\x00-\x1F\x7F:]*)@)?([\w]{1,61}?\.?[\w\.]{1,61})?(?::(\d+))?(?:\/([^\x00-\x1F\x7F]+))?$/; var PATH = /^(?:\/?)([^\x00-\x1F^\#^\?]+)?(?:#([^\x00-\x1F^\?]+))?(?:\?(.*))?$/; |
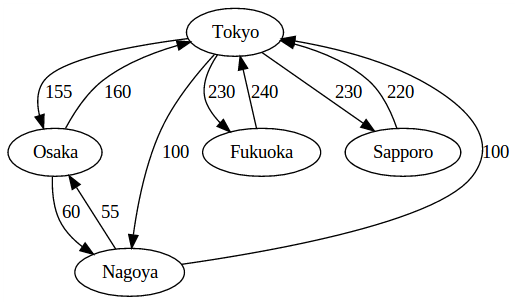
グラフの表示
以下のコードでグラフを表示することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <script src="./build/arango.js"></script> <script src="viz.js/viz.js"></script> <title>ArangoDB Sample</title> </head> <body> <script> var arango = require("arango"); var db = new arango.Connection("http://127.0.0.1:8529"); db.use("paths").document.list().then(function(res){ //var p = db.promise(); var promises = res.documents.map(function(uri){ return db.get(uri); }); db.promise().join(promises).then(function(edges){ var docs = []; for(var i = 0; i < edges.length; i++) { docs.push(edges[i]._from, edges[i]._to); } docs = docs.filter(function(v, i, a){ return a.indexOf(v) === i; }); var promises = docs.map(function(id){ return db.get("_api/document/" + id); }); db.promise().join(promises).then(function(nodes){ var cities = []; for(var i = 0; i < nodes.length; i++) { cities[nodes[i]._id] = nodes[i].city; } var g = edges.map(function(edge){ return cities[edge._from] + " -> " + cities[edge._to] + " [label=\"" + edge.time + "\"]"; }); document.body.innerHTML += Viz("digraph { " + g.join("; ") + " }", "svg"); }); }); }, function(err){ console.log(err); }); </script> </body> </html> |