検索エンジン大手のBing, Google, Yahoo!が関わっているmicrodataの語彙schema.orgの紹介です。
HTMLのマークアップはそれが文章の見出し(<h1></h1>など)なのか表なのか(<table></table>)といった区別はできますが、それが何を表しているか(映画のタイトルのなかレストランの名前なのかなど)までの情報をあたえることはできません。
そこで考えられたのがmicrodataでHTMLのマークアップの属性として意味を付け加えるという方法で、schema.orgという語彙集が提供されています。
弊社の会社概要ページを例にschema.orgを適用してみます。
適用前
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table> <tr> <th>社名</th> <td>有限会社アテージ</td> </tr> <tr> <th>代表者</th> <td>三木 太</td> </tr> <tr> <th>設立</th> <td>2001年10月</td> </tr> <tr> <th>資本金</th> <td>300万円</td> </tr> <tr> <th>本社所在地</th> <td>〒178-0064<br />東京都練馬区南大泉5-38-7 プレイン昭代 103</td> </tr> <tr> <th>事業内容</th> <td>ウェブ、データベースのシステム設計・開発。</td> </tr> </table> |
まず、意味付けしたい情報が含まれる要素にitemscope属性を追加します。ここでは、会社情報がtable要素内に定義されているのでtable要素にitemscope属性を追加します。
次に、itemscope内の情報が何についての情報なのかをhttp://schema.org/docs/schemas.htmlのリンクを辿ってみつけます。会社の場合は、http://schema.org/Corporationになります。このURLをitemtype属性の値としてtable要素に追加します。
さらに、会社の名前や住所といった会社の属性情報を含む要素にhttp://schema.org/Corporationで定義されている項目をitemprop属性の値として追加します。
まとめると、itemscopeで範囲を指定、itemtypeで何についての情報なのかを指定、itempropでその属性を指定という手順です。
適用後
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table itemscope itemtype="http://schema.org/Corporation"> <tr> <th>社名</th> <td itemprop="name">有限会社アテージ</td> </tr> <tr> <th>代表者</th> <td itemprop="founder">三木 太</td> </tr> <tr> <th>設立</th> <td itemprop="foundingDate">2001年10月</td> </tr> <tr> <th>資本金</th> <td>300万円</td> </tr> <tr> <th>本社所在地</th> <td itemprop="address">〒178-0064<br />東京都練馬区南大泉5-38-7 プレイン昭代 103</td> </tr> <tr> <th>事業内容</th> <td>ウェブ、データベースのシステム設計・開発。</td> </tr> </table> |
上の例では郵便版や住所などをまとめて住所としましたが、itemscopeを入れ子にすることでより細かく属性を指定することができます。
itemscopeを入れ子にしたもの
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table itemscope itemtype="http://schema.org/Corporation"> <tr> <th>社名</th> <td itemprop="name">有限会社アテージ</td> </tr> <tr> <th>代表者</th> <td itemprop="founder">三木 太</td> </tr> <tr> <th>設立</th> <td itemprop="foundingDate">2001年10月</td> </tr> <tr> <th>資本金</th> <td>300万円</td> </tr> <tr> <th>本社所在地</th> <td itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"><span itemprop="postalCode">〒178-0064</span><br /><span itemprop="addressRegion">東京都</span><span itemprop="addressLocality">練馬区</span><span itemprop="streetAddress">南大泉5-38-7 プレイン昭代 103</span></td> </tr> <tr> <th>事業内容</th> <td>ウェブ、データベースのシステム設計・開発。</td> </tr> </table> |
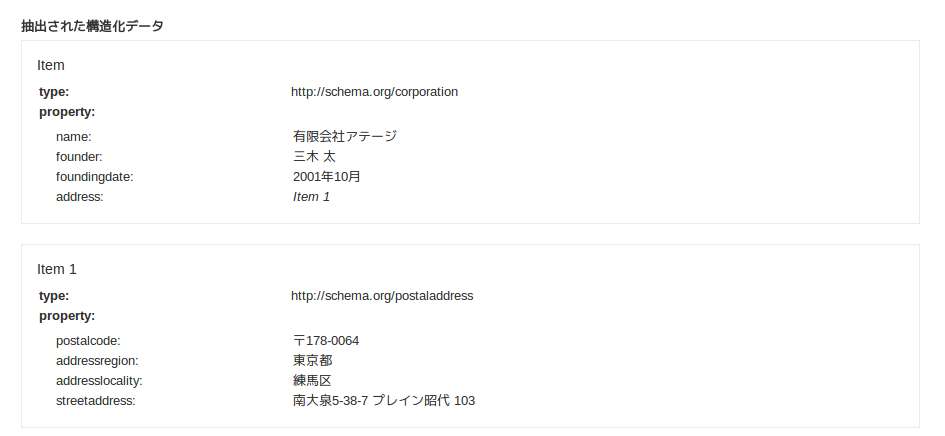
マークアップの確認
最後にGoogleの「構造化データ テスト ツール」を使ってマークアップが正しく行われているか確認します。入れ子の構造もちゃんと読み込まれていることが確認できます。