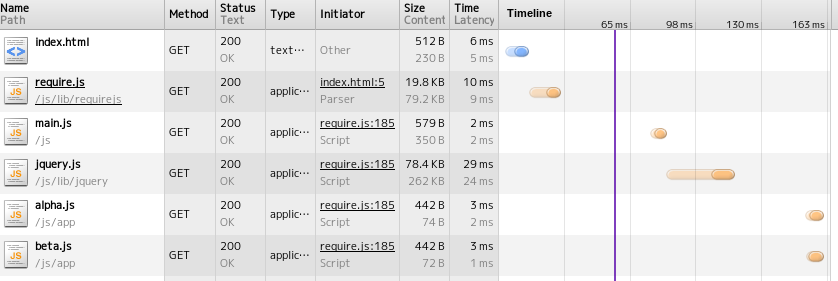
先日Javascriptモジュールのローダー、RequireJSを紹介いたしました。HTMLには1つのタグを記述するだけでよいのですが、JSファイルはバラバラに読み込む点ではかわりは変わりはなく、パフォーマンスが気になるところです。
RequireJSにはJSファイルを1ファイルにまとめて最適化するツールが提供されています。今回はその最適化ツールr.jsを紹介いたします。
前回作ったサンプルにr.jsを適用してみます。ディレクトリ構造は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
% tree -L 3 ./ ./ ├── build.js ├── css ├── index.html └── js ├── app │ ├── alpha.js │ └── beta.js ├── lib │ ├── jquery │ └── requirejs └── main.js 6 directories, 5 files |
最適化する方法を記述したファイルを用意します。ファイルの記述方法はこちら。
./build.js
|
1 2 3 4 5 6 7 8 |
({ baseUrl: "js", dir: "js-build", mainConfigFile: "js/main.js", modules: [{name: "main", include: ["jquery", "app/alpha", "app/beta"] }] }) |
以下を実行するとjs-buildというディレクトリが作られ、その下にmain.jsというファイルが作成されます。RequireJSがインストールされていなければ、npmでRequireJSをインストールしてから試してください。
|
1 |
r.js -o build.js |
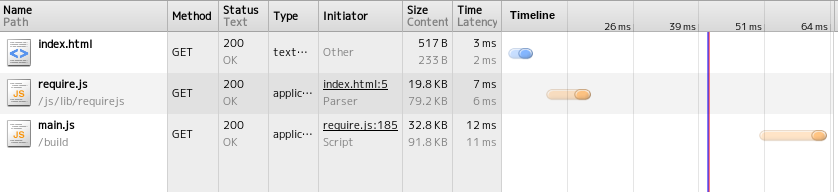
index.htmlのdata-mainで指定するモジュールをjs/mainからjs-build/mainに変更すれば最適化されたものが使用されます。
最適化の前後でJSファイルがどのように読み込まれているか、比較してみると一目瞭然で、jQuery, app/alpha.js, app/beta.jsの読み込みがなく、main.jsのみとなっています。これによって読み込みの時間が半分以下になっています。