YeomanはWeb開発のワークフローを手助けしてくれるツール群です。
以下の3つのツールから構成されています。
- Yo アプリケーションのひな型を作るツールでYeomanオリジナルです。
- Bower twitter提供のパッケージマネージャです。以前こちらで紹介しました。
- Grunt 汎用のタスク実行ツールです。YeomanではLivereloadの機能を持った開発用サーバーの起動や.coffeeや.scssのコンパイル、テストの実行などに使われます。
0. 準備
インストールは以下のコマンド一発です。
|
1 |
$ npm install -g yo grunt-cli bower |
アプリケーションのひな型は自作も可能ですが、いろいろなものが公開されています。
|
1 |
$ npm search yeoman-generator |
ここではwebappというひな型を使います。
|
1 |
$ npm install -g generator-webapp |
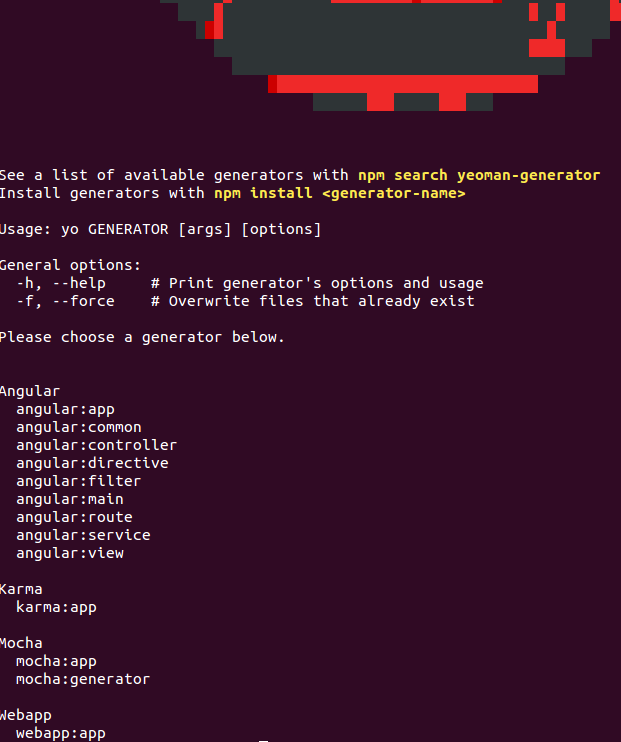
利用可能なひな型(generator)は以下で確認できます。
|
1 |
$ yo -h |

1. ひな型の作成 – yo
|
1 2 3 |
$ mkdir hello-yeoman $ cd hello-yeoman $ yo webapp |
いくつか質問されますが、”Y”としておきます。以下のようなファイルやディレクトリが作られます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$ tree -a -L 1 -p . ├── [-rw-rw-r--] .bowerrc ├── [-rw-rw-r--] .editorconfig ├── [-rw-rw-r--] .gitattributes ├── [-rw-rw-r--] .gitignore ├── [-rw-rw-r--] .jshintrc ├── [-rw-rw-r--] Gruntfile.js ├── [drwxrwxr-x] app ├── [-rw-rw-r--] bower.json ├── [drwxrwxr-x] node_modules ├── [-rw-rw-r--] package.json └── [drwxrwxr-x] test |
bower.jsonは以下のようになっていて、jqueryやrequirejsなど4つのパッケージがデフォルトでインストールされます。インストールされる場所はデフォルトでは、app/bowercomponentsです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$ cat bower.json { "name": "hello-yeoman", "version": "0.0.0", "dependencies": { "sass-bootstrap": "~2.3.0", "requirejs": "~2.1.4", "modernizr": "~2.6.2", "jquery": "~1.9.1" }, "devDependencies": {} } |
2. パッケージの追加 – bower
パッケージの追加はbowerを使います。
|
1 |
$ bower install underscore --save |
3. プレビュー、テスト、ビルド – grunt
ここでビルドとは、CoffeeScriptのJavaScriptへの変換、SASSのCSSの変換、minify、画像の圧縮などの処理を指しています。くわしくはこちら。
3-1. プレビュー
変更のたびにビルドするのは大変なので、ビルドしなくても変更を確認できる機能があります。LiveReloadも使えます。
ChromeにLiveReloadのプラグインをインストールします。
プロジェクトフォルダで以下のコマンドを実行するとプレビュー用のサーバーが起動します
|
1 |
$ grunt server |
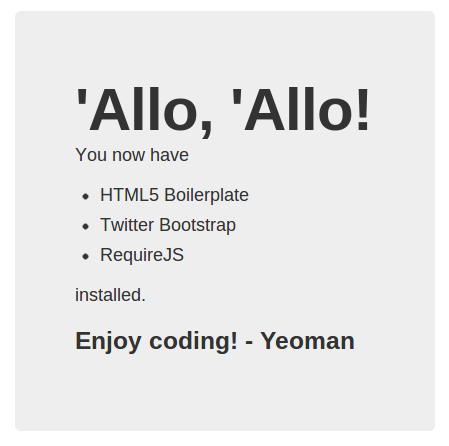
同時にchromeがlocalhostの9000番ポートを見に行き、以下のようなページが表示されます。

3-2. テスト
テストはCoffeeScriptやSASSのコンパイルの可否とJavaScriptのテストですが、mochaが使われています。mochaによるテストの記述方法は長くなるので割愛します。
|
1 |
$ grunt test |
3-3. ビルド
ビルドを実行するとdistというディレクトリの下に成果物が生成されます。このディレクトリが公開用のディレクトになります。
|
1 |
$ grunt |
もしくは
|
1 |
$ grunt build |
Yeomanはいろんなツールを一纏めにしたもので、ツールの選択や組み合わせに悩んでいる方は一度試してみてはいかがでしょうか?
なお、今回使用してみた範囲では、Livereloadが不安定でした。